今年の花粉は絶対阻止する!と昨年末から色々と対策を練っていたにも関わらず全く効果が出なかったKIKUCHIです。ヘックション
WEBサイトの文章って、基本的には横書きですよね。このブログも勿論横書き。
ここのデザインは縦のほうがカッコイイんだけどな~なんて時は画像にしがち...でしたが、CSSで縦にレイアウトする方法があるようです。(知るのが遅かった...涙)
ということで、個人的にお気に入りの縦書きサイトをご紹介しつつ、最後にCSSで縦書きにする方法を実践してみます。
お気に入りの縦書きサイト
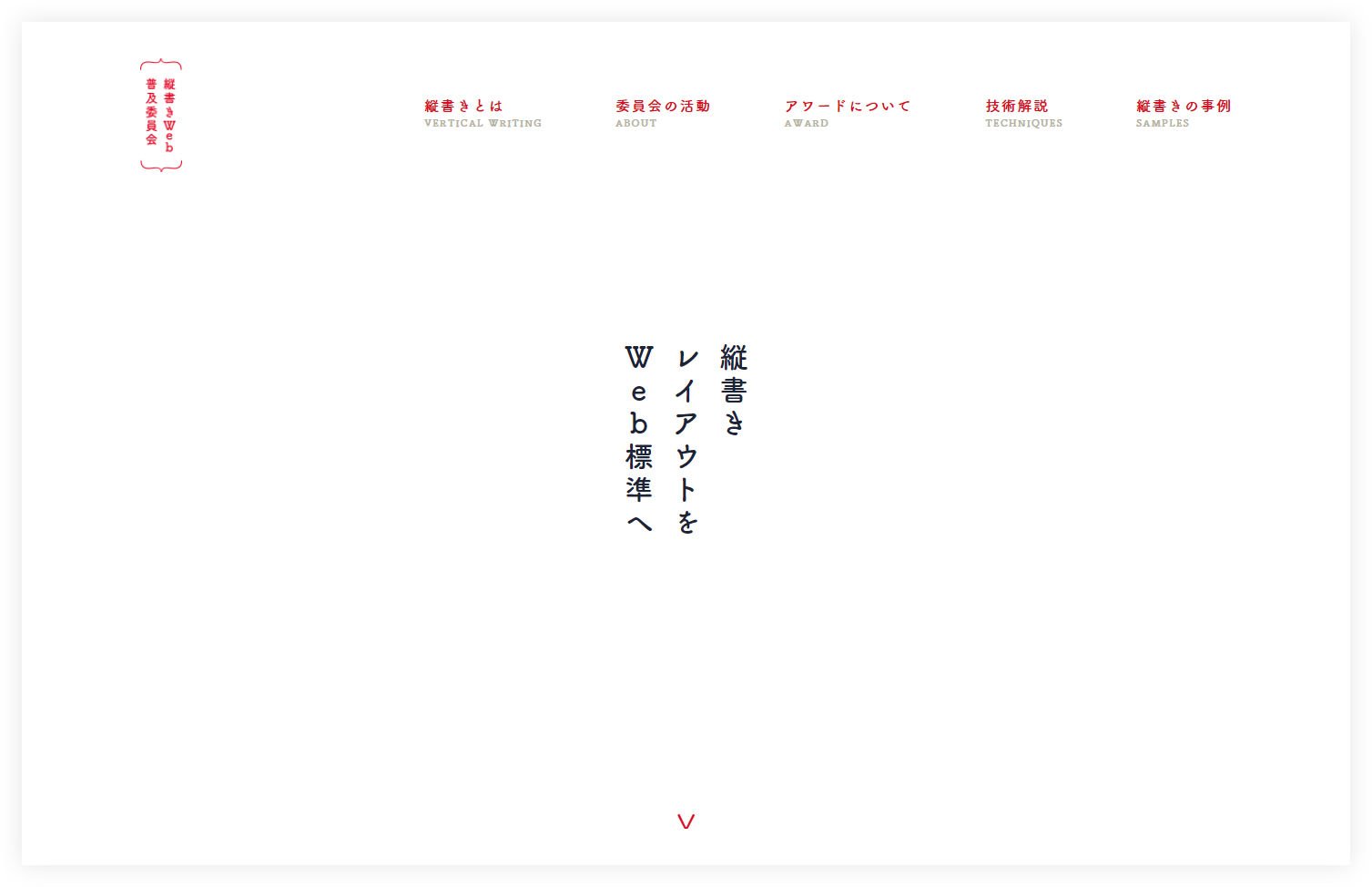
縦書きWeb普及委員会
縦書きレイアウトに興味を持つきっかけとなったサイトです。普及委員会さんにまんまと普及されたわけですね。デザインが個人的に大好きな白×赤でまとめられていたのもあり、完全にミーハー心をくすぐられました。
RELOCA
縦書きと横書きを組み合わせているサイトです。ここまでキレイにレイアウトされていると見ていて気持ちがいいですね。ますます縦書きにしたくなります。
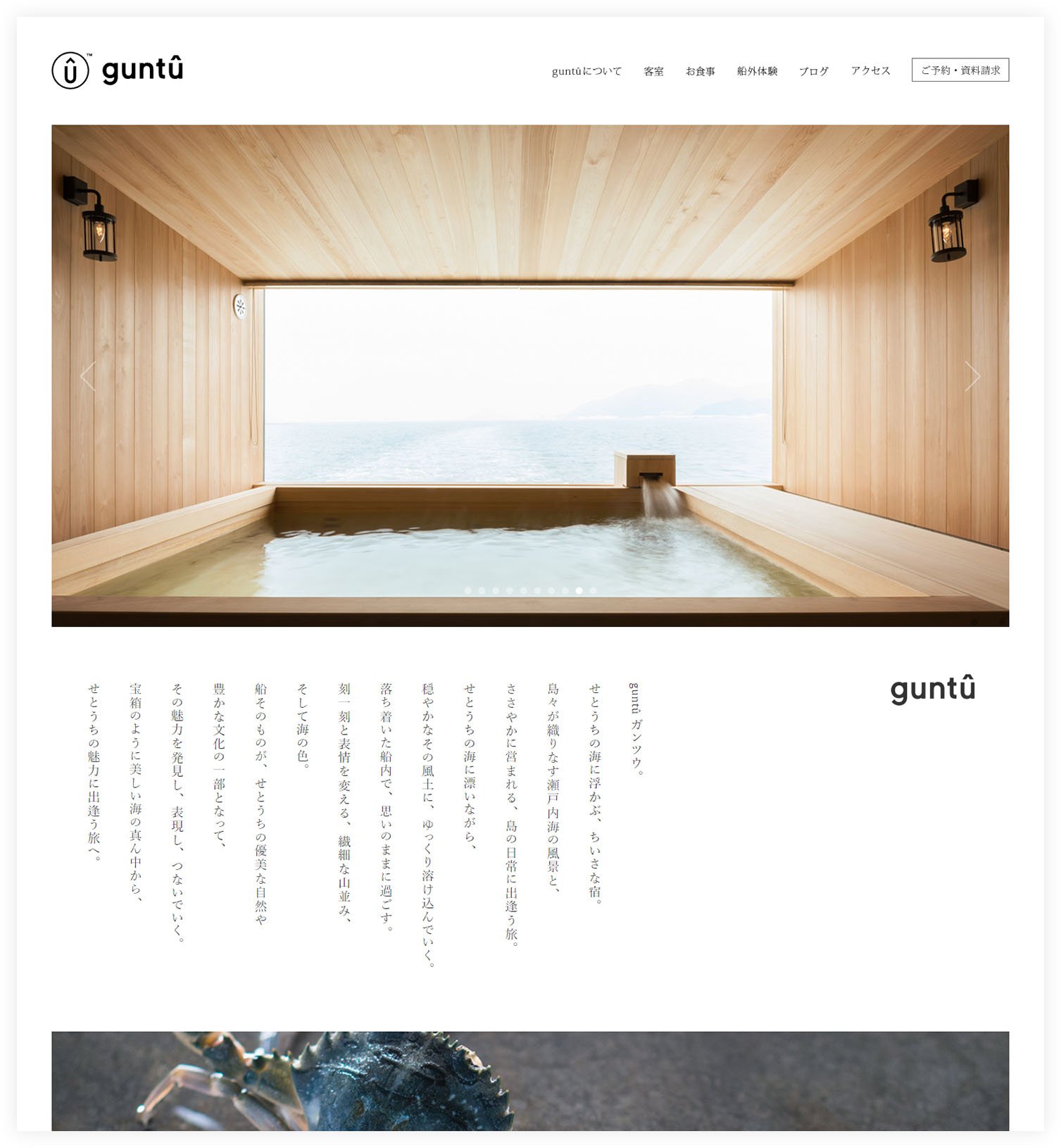
guntû(ガンツウ)
PCは縦書き、スマホでは横書きになるよう組まれています。シンプルなデザインの中で縦書きがアクセントになっていて個人的にはとても好きなデザインのサイトです。
縦書きレイアウト実装方法
「縦書きWeb普及委員会」さんの「技術解説」ページを見ながら実際に縦書きレイアウトをやってみようと思います。
デモページを作ってみたのでこちらと合わせてご確認ください![デモページ]
縦書きレイアウトにしたい箇所に下記の指定をするだけです。とっても簡単。
section {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
文字の向きを指定する時は「text-orientation」で指定します。
/* デフォルトはこれ */
.mixed {
-webkit-text-orientation: mixed;
text-orientation: mixed;
}
/* 英数字を正立させる */
.upright {
-webkit-text-orientation: upright;
text-orientation: upright;
}
/* 全て横倒しにする */
.sideways {
-webkit-text-orientation: sideways;
text-orientation: sideways;
}
指定した箇所の英数字や記号などを縦書きの中で横組みにする場合はこちら。
/* 縦中横 */
.tcy {
-webkit-text-combine: horizontal;
-ms-text-combine-horizontal: all;
text-combine-upright: all;
}
最後に
CSS3の記述のため、各ブラウザでのチェックは徹底的に行わないと痛い目にあいそうです...(汗)
頑張って縦書きレイアウトを使い越せるようになるぞー!おー!