先⽇、某案件でパイセンデザイナーからもらったPSDデータで、どハマリした話を書こうと思います。
コーディング担当だった私(な)はパイセンデザイナーからもらったPSDデータをパーツごとにスライスをし画像を書きだしコーディングを進めようとしていました。
コーディングを進めながら書き出した画像を挿⼊し、CSSでレイアウトをしていた時、ふと違和感を感じました。
「何かおかしい......」
「あれ︖背景画像の幅が⾜りない......なんでや︖」
書き出し元のデザインPSDを⾒ても横幅は間違えていない......。
何か書き出しの設定を間違えたのかな︖と思い、何度も『WEB⽤に保存』を選び背景画像を書き出しました。
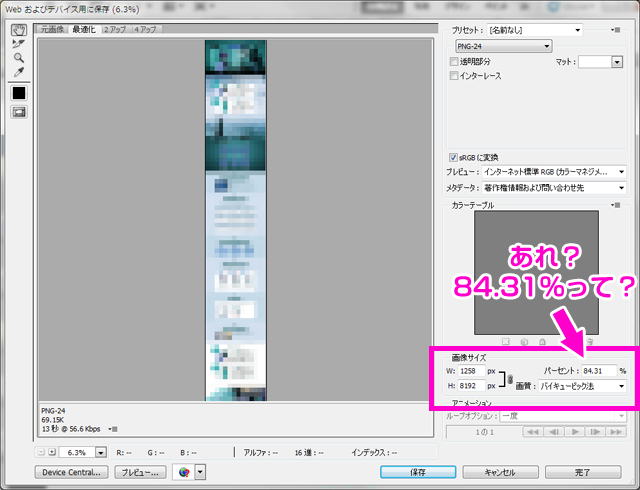
何度⽬かの『保存』を押す前にもう⼀度じっくり設定を確認いると、特におかしな設定はないのに、何故か画像のサイズが84.31%ってキリの悪い数字になってしまっていたのでした。

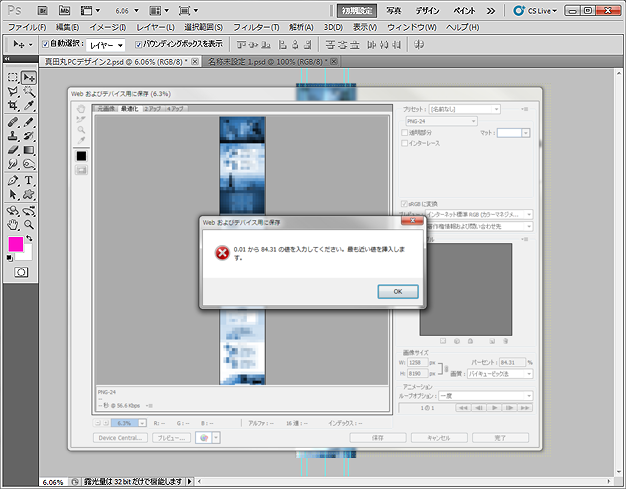
そして、この84.31%って数値を⼿動で100%に変更しようとしても下記の画像のようにエラーがでて84.31%より⼤きな値にすることができない......。

ぐぬぬ......。
仕⽅がないので、この症状をネット調べたところAdobeのフォーラムで回答済みの質問を⾒つけることができました。
Adobeのフォーラムに書かれていたことは、『縦横のピクセルサイズのどちらかが"8129px"を超えてると、画像が縮⼩されて書き出される現象がある。』と⾔うことでした。
今回不具合の出ていたPSDデータを確認してみたところ、やはり"8129px"を超えていました︕

やはり原因はおまえ("8129px"のサイズ超え︕)かー︕︕︕︕
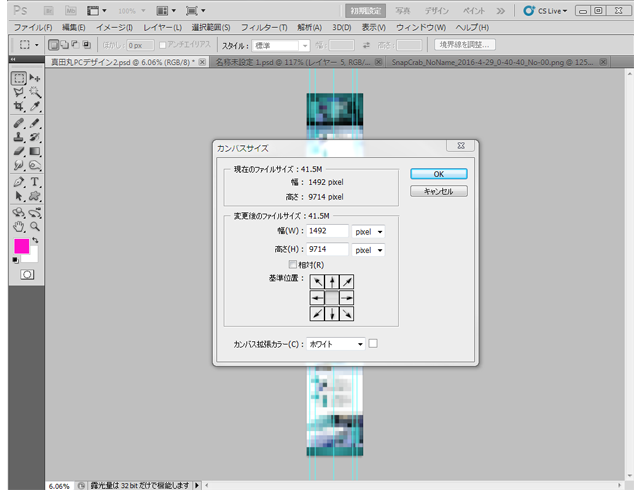
なので、カンバスのサイズを8129px以下になるようにファイルを2つに分けて再度『WEB⽤に保存』をすると、無事に画像サイズが100%で書き出すことができました︕︕︕
ということで、これからデザインをする際には8129pxより⼤きなサイズになる時には、ファイルを分けるようにしましょうー︕(パイセンへ)



