こんにちは。デザイナーのSUZUKIです。
今回は複数のバージョンのjQueryを同時に利用する方法を紹介します。
Webページを作る上でjQueryのプラグインはよく使います。
プラグインごとで、動かないバージョンがあるので、
複数のプラグインを使うときには注意が必要になります。
また、既存Webページにスクリプト追加依頼を受けた際も注意が必要になります。
すでに古いjQueryを読み込んでおり、新しいバージョンだと既存の動作が動かない場合があります。
本来は異なるバージョンを同時に読み込むことはあまりオススメできません。
ただ上記のような複数のバージョンを読み込まなければならないときは、
これから紹介する「noConflict()」というメソッドを使った方法が役にたつので、
ぜひ試してみてください!
読み込んだjQueryの優先順位
まず複数のjQueryを読み込んだ時、どのjQueryが優先されるのかというと、
最後に読み込んだjQueryのバージョンが優先されます。
<script type="text/javascript" src="jquery-1.2.6.min.js"></script> <script type="text/javascript" src="jquery-1.11.1.min.js."></script>
この場合は「1.11.1」のバージョンが優先されます。
複数のバージョンを共存する方法
最後に読み込んだバージョンが優先されるので、
「noConflict()」を使い、複数のバージョンをでも機能するようにします。
<script type="text/javascript" src="jquery-1.2.6.min.js"></script> <script type="text/javascript" src="jquery-1.11.1.min.js."></script> <script type="text/javascript"> var $1111 = $.noConflict(true); </script>
noConflictの引数にtrueを指定し、jQueryオブジェクトを別名に書き換えます。
上記の場合、1.11.1のjQueryオブジェクトが「$1111」として、1.2.6のjQueryオブジェクトが「$」、「jQuery」として使用できます。
例として「$1111」としていますが、任意なので、指定はなんでも構いません。
共存した状態でのプラグインの使用方法
プラグインが1.11.1のバージョンでしか使えない場合は、
下記のようにプラグイン本体のjavascriptを囲います。
(function($){
// プラグイン本体のjavascript
})($1111)
こうするとプラグイン本体内の「$」は「$1111」として認識します。
※プラグイン本体内の「$」を「$1111」に直接置換することも可能ですが、
間違えが起きやすいのでやめたほうがいいでしょう。
以上で共存方法は終わりですが、
ちゃんと複数のバージョンが読み込めているか確認をする必要があります。
このあとに説明する方法を使って読み込みの確認をしてください。
読み込んだjQueryのバージョン確認方法
下記のように記述します。
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="jquery-1.11.1.min.js."></script>
<script type="text/javascript">
var $1111 = $.noConflict(true);
(function($){
$(function(){
console.info("jQuery = " + $.fn.jquery);
});
})(jQuery);
(function($){
$(function(){
console.info("$1111 = " + $.fn.jquery);
});
})($1111);
</script>
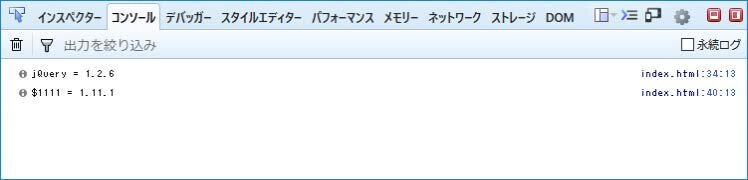
次にhtmlファイルをブラウザで確認し、
開発ツールを開き、コンソールの画面を確認します。
下記のような画面になるので、jQueryのバージョンとjQueryオブジェクトを確認してください。
※下記はFirefoxの画面です。

まとめ
サイトの規模が大きいとバージョンを共存する必要が出てきます。
特にサイトの制作時期が古かったり、制作会社が複数だったりするとよくある悩みです。
また今回はjQueryの複数バージョンで説明しましたが、
prototype.jsと共存する際にも使える方法なので、試してみてください。
ただ共存する場合は、ちゃんと読み込めているかの確認は忘れないようにしましょう!
難しい方法ではないので、ぜひ使ってみてください。
参考リンク
下記は参考にしたサイトになります。
詳しく知りたい方はどうぞ。
http://webnonotes.com/javascript-2/jquery-noconflict/
http://rei19.hatenablog.com/entry/2013/03/25/000818



