こんにちわ(ひ)です。
レスポンシブデザインを考える時に頭を悩ませる要素のひとつとして、表組(テーブル)の見せ方があります。シンプルな表組(テーブル)の場合は問題ないのですが、内容が盛りだくさんの表組(テーブル)をPCとスマホで同じ内容を表示しなければならない時、とても悩みます。
特に列が沢山ある横長の表組(テーブル)の場合、PC画面だと見やすいのですが、スマホだと非常に見づらくなってしまします。
そこで今回はレスポンシブサイトにおける表組(テーブル)の見せ方として、とても簡単な方法についてご紹介したいと思います。
スマホではテーブルに横スクロールバーを表示して見やすくする

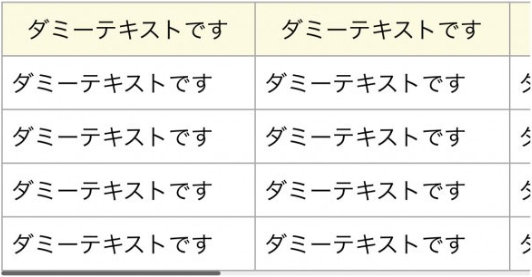
色々な方法があると思いますが今回紹介する方法は、スマホ画面用にテーブルを狭くするのではなく、スマホ画面からはみ出す場合は、スクロールバーで横スクロールさせるという方法です。この方法で、狭いスマホ画面でも「文字が改行だらけで見づらくなる」という問題が解決できると思います。
テーブルに横スクロールバーを表示する方法
方法は簡単!テーブルタグをDIVタグなどて囲ってそのDIVに対して以下のCSSを記載するだけです。
(例1)
div#outer{
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
まず、「-webkit-overflow-scrolling: touch;」を記述する事で、なめらかなスクロールが実現されます。
基本的にはこれだけでスクロールできるようになるのですが、スクロールしないとスクロールバーが出ません(執筆現在)。
横スクロールバーが常に見えていないと、ユーザーは表組み(テーブル)が横スクロールできるかどうかわかならいので、あらかじめ横スクロールバーを表示する方法として、以下の記述に変更してスクロールバーをCSSで強制的に表示させます。
(例2)
div#outer{
width: 100%;
overflow-x: auto;
}
div#outer::-webkit-scrollbar {
height: 5px;
}
div#outer::-webkit-scrollbar-track {
border-radius: 5px;
background: #eee;
}
div#outer::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #666;
}
これで任意の色のスクロールバーを常に表示する事ができます。
※スクロールバー等の色はCSSで任意で変更可
ただし注意点として、(例1)で入れていた「-webkit-overflow-scrolling: touch;」を無くしています。理由はiosでこの記述を入れるとなめらかなスクロールが実現される反面、常にスクロールバーが表示されるCSSが無効になります(執筆現在)。
javascriptを使って両立させる方法や別の方法もあるかもしれませんが、この方法を採用する場合は、(例1)と(例2)どちらをとるかは、あなた次第です。



