フロートさせた横並びのカラムの⾼さを揃えたい︕ってことはよくあることだと思います。
そしてそのためのJSのライブラリーもたくさん存在しています。
⾊々あるJSライブラリーの中で、レスポンシブにも対応されてて使いやすそうだったので「jquery.matchHeight.js」を使ってみたので、いつものように備忘録としてブログにしておこうと思います。
使い⽅
ダウンロード
GitHubの「jquery.matchHeight.js」ページからダウンロードできます。
liabru/jquery-match-height · GitHub
設置⽅法
HTML
<ul id="sample_box">
<li>Morbi in sem quis dui placerat ornare. Pellentesque odio nisi, euismod in, pharetra a, ultricies in, diam. Sed arcu. Cras consequat.</li>
<li>Phasellus ultrices nulla quis nibh. Quisque a lectus. Donec consectetuer ligula vulputate sem tristique cursus. Nam nulla quam, gravida non, commodo a, sodales sit amet, nisi.</li>
<li>Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.</li
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
</ul>
CSS
ul {
max-width: 960px;
width: 100%;
overflow: hidden;
margin: 0 auto;
}
li {
float: left;
width: 200px;
margin: 5px;
padding: 5px;
background: #dddddd;
list-style: none;
}
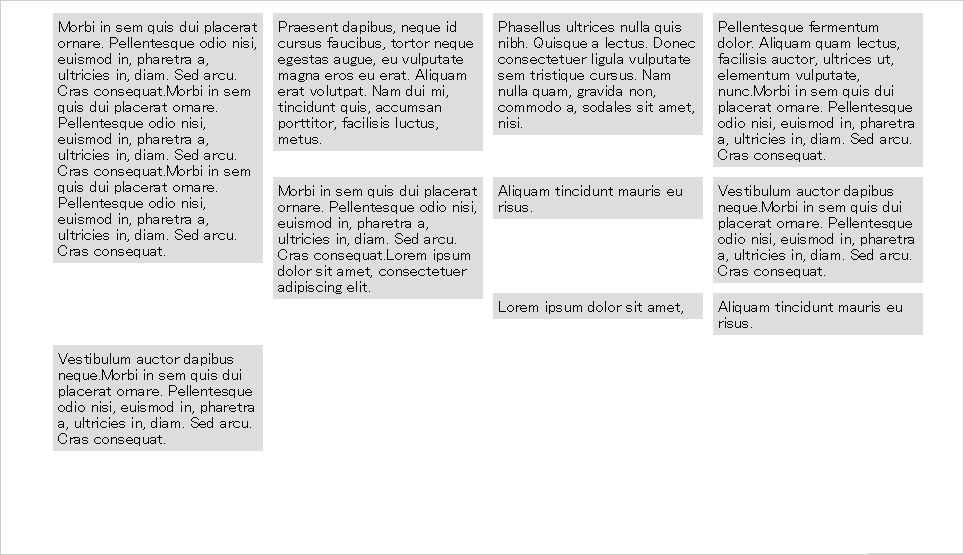
このような状態だったところに

この「jquery.matchHeight.js」を下記の要領で読み込ませると......
javaScript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
<script src="jquery.matchHeight.js"></script>
$(function() {
$('#sample_box li').matchHeight();
});
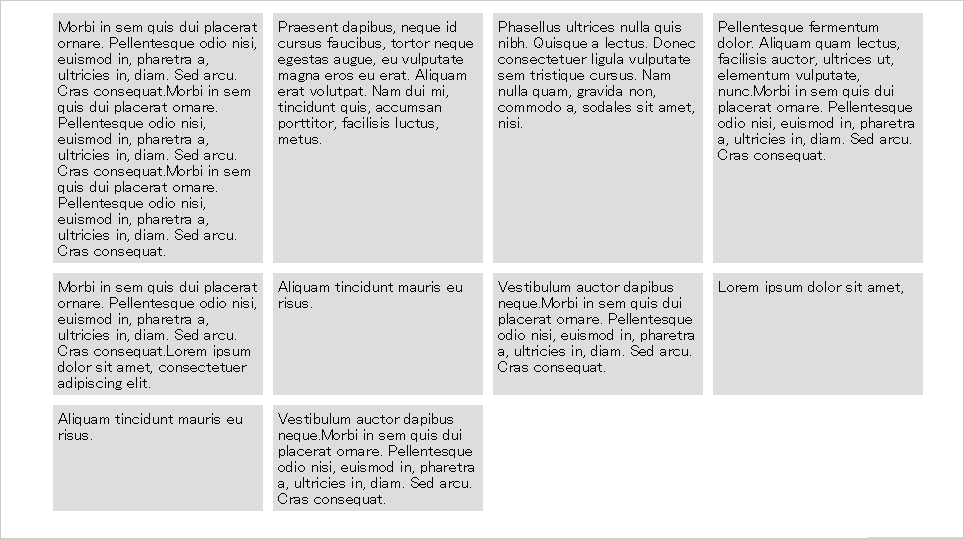
と、このように横⼀列の⾼さが揃った状態になりました︕︕

あとこの「jquery.matchHeight.js」にはいくつかオプションの設定もあります。
オプション
byRow: true
行ごとに高さを設定するかどうか。値はtrueかfalseで初期値は【true】。
property: 'height'
高さの設定。値は'height'か'min-height'で初期値は【height】。
target: null
カラムの中の最大値の高さを使用せず、特定のカラムの高さを使用することができます。
remove: false
高さ設定の削除。
あと、他にもデータ属性(data-mh="group-name")を指定するとページがロードされるタイミングで同じグループ名のカラムが同じ⾼さに設定することができたりもします。
詳しくはGitHubの 「jquery.matchHeight.js」のオプションを参照 。
使い⽅の説明やDEMO、使⽤ライセンスなどについては下記のページをごらんください。(英語)
本家サイト︓brm.io/jquery-match-height
DEMOページ︓jquery.matchHeight Browser Tests



